Hola, my lovely alphas!
It’s XOXOAliciaHeartsYou here with a new makeover tutorial that multiple people have been asking for. I’m finally writing on BAA about how to make simple gif headers! Now usually with tutorials, we include step-by-step pictures…however since each step has multiple tasks in this tutorial, I’ve created youtube videos for each step instead of pictures. I hope the videos work for each of you – if not, feel free to comment below or email/aim me and I can email you the videos or the links to the videos. Without further delay, here is the tutorial on simple gif headers!
~♥~
So the first step is to find a gif of your FC that has a solid color on the side of it and save it to your computer. Here are a few examples of gifs (using my FC of Nina Dobrev) that have solid colors on the side. I’ll be using the last of the four examples for the rest of the tutorial:




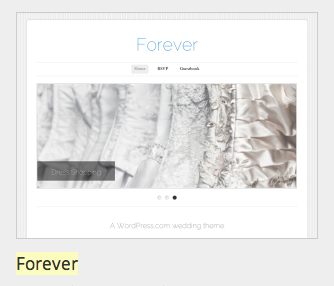
Step 2: Next, go to ipiccy.com and make a plain header (whatever size you need for your blog’s theme, I’m making mine 885 x 252 for the Forever theme) out of only the solid color that’s on the side of the gif. To do that, first click “Upload photo” and choose the gif that you saved to your computer. Then click “more”, “new image”, enter the size of the header, and click “create”. Add your gif to the blank header canvas as an image, drag the corners of it to enlarge it, then click either the check mark or the tab with layers of papers to save it. Doing this just helps to make it easier to match the color of the solid color in this next step. Now, click on the paint palette tab, use the eyedropper tool to correctly identify the exact shade of the solid color, and paint the whole header canvas that color. Lastly, click “save painting”, then click the “save” tab that has a floppy-disk logo on it, and save the image to your computer.
**Note – From here, you have two choices: you can open LunaPic and use it’s “Blend Two Images” option or continue the way I’m going to show you. The only reason I’m choosing the following way is because LunaPic sometimes makes the gif fuzzy once it’s blended onto the header and trying to fix that can be a bit frustrating.
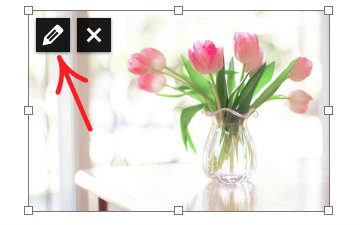
Step 3: Now, go to http://www.online-image-editor.com and upload the solid color header. After you upload the solid colored header, you’ll see a row of editing options with 3 tabs above them labeled: Basics, Wizards, 2013. Click on the “Wizards” tab and a new row of editing options will appear. The 5th option from the left is “Overlay image”…click on that. An “Overlay image” box will appear to the left of the header canvas and will give you the option to upload an image. The image you need to upload is the gif you want in your header. Choose the gif file, click upload, and then a few seconds later the gif will appear on the canvas. Once it appears, you have the options to rotate and/or resize the gif using slider bars on the left and you can move the gif to wherever you want it to be. Once you move it to where you want it to be and resize it if needed, click “Apply”. The screen will darken and the gif will disappear for a few seconds but then reappear where you placed it. Now you need to save the gif header to your computer by clicking the “Save” button. In the video, I had to right-click the header, open it in a new safari tab, and right-click to save it because my screen freezes when I try to click the “save” button.
Step 4: All that’s left to add to the header is the text you want. The easiest way I’ve found to add text to the gif header is through LunaPic.com. It is possible to add text through Preview if you own a Mac Computer, but you have to add the text per frame and is not as simple. So now go to LunaPic.com, click “Browse, and upload the text-less gif header. Once it appears on the screen, click “Add text” above it and it’ll take you to a new screen. First, choose a font. You can either choose one of theirs or upload your own. I opted to upload my own in the video. Then choose the text color you want and type what you want the text to say in the “Text:” box. Then choose a text size and move the text to where you want it to be on the header. Once you have the text how you want it to be, click “Apply Text”. After LunaPic processes the image, scroll down to near the bottom of the screen and next to “Save to:” click “your computer”…the gif header should save to your computer’s downloads. Voila!
Step 5: Now just add the gif header to your blog. Just a warning…if you try to use WordPress’s option to crop the gif header while adding it to your blog, the gif will not move. In order for the gif header to move while up on your blog, you have to click “Skip Cropping, Publish Image As Is”.
There you have it! The finished product after following these steps!
(It looks a bit pixelated but that’s only because it’s in a post and was resized to be smaller.)
~♥~
I hope you’re all excited that there’s finally a gif header tutorial up, but don’t forget to also check out our Alpha In Training for this month, too: MacaroonsAndMarcJacobs!
xoxo, Leesh